|
|
After the program has loaded, right-click (Ctrl-click on a Mac) on the icon for the Scratch the Cat Sprite and click delete on the pop-up menu
Note: You could also right-click on the Sprite itself - or Clear the Sprite's costume and drawn a new one. |
We will paint a background for the fish tank (or you could import a readymade backgound).
Click on the Stage icon and then on the Backgrounds tab above the Script Area |
|
|
Click the Edit button for the background |
This will take you to the Paint Editor
Click any bluish colour in the Colour Palette and then on the Fill Bucket Tool in the Toolbox
Click anywhere on the canvas to fill the Stage with a blue background colour |
|
|
For the gravel at the bottom of the tank, click a yellow, orange or brown colour in the Colour Palette
Click the Paintbrush Tool in the Toolbox and then draw a wavy line across the bottom of the canvas.
NOTE: It is important not to leave gaps at each end of the line otherwise the fill colour will leak out (see next step) |
Click the Fill Bucket Tool in the Toolbox and then click somewhere in the lower section of the canvas.
NOTE: If the colour leaks out to fill the whole screen, click Undo and then use the paintbrush tool to fill any gaps in the yellow line (particularly at the ends) |
|
|
Now we will add some weeds.
Click a green colour in the Colour Palette and then click the Paintbrush Tool in the Toolbox.
Click Brush Size in the Options Area beneath the Toolbox and then click on a medium-sized brush.
Use the Paintbrush Tool to draw weed shapes on the canvas |
Now it's time to add our first fish.
Click on the Paint new sprite button above the Sprites List Area |
|
|
This will again take us to the Paint Editor, but this time we will be drawing a Sprite.
Click on a colour for your fish (in my case orange) in the Colour Palette
Click the Paintbrish Tool in the Toolbox
Draw a fish shape on the canvas, making sure the shape has no gaps. It doesn't matter what size the fish is at this stage. |
Click the Fill Bucket Tool in the Toolbox and then click anywhere inside the fish shape you have just drawn.
NOTE: If the colour leaks out to fill the screen, click Undo, use the Paintbrush to fill any gaps in the outline of the fish and try filling again |
|
 |
Use the Paintbrush Tool to add further details such as an eye.
Then click the OK button
|
A Sprite is a separate object which can be moved around the Stage.
To check this, click on the fish Sprite and drag it to a new position on the canvas |
|
|
If your fish Sprite is too large, click the Shrink Sprite button above the Stage on the left, and then repeatedly click on the Sprite to reduce its size.
NOTE: If you shrink it too much, you can enlarge it by using the Grow Sprite button next to the Shrink Sprite button |
We are now ready to write a Script to control how our fish Sprite moves.
Drag the move 10 steps block from the Blocks Palette Area to the Script Area
If you now click on the move 10 steps block in the Script Area, the fish sprite should move across the stage |
|
 |
To make the Script work independently we need to add a few more instructions.
Click the Control button above the Blocks Palette Area to bring up the set of control blocks.
Drag the when Green Flag clicked block from the Blocks Palette Area into the Script Area
Drag the Forever loop block into the Script Area and attach it to the when Green Flag clicked block.
Now drag the move 10 steps block so that it sits inside the loop of the Forever block
Test the procedure by clicking the Green Flag button above the Stage on the right. The fish Sprite should move across the Stage. If you drag it back it will move across the stage again until you stop the script by clicking the red button next to the Green Flag button. |
Click the Motion button to bring up the motion blocks
Drag the turn 15 degrees block from the Blocks Palette Area into the Script Area and then insert it into the Forever loop.
It doesn't matter if the turn 15 degrees block is above or below the move 10 steps block |
|
|
Test the new Script by clicking the Green Flag button
When done, stop the Script by clicking the Red button |
To increase the size of the circle the Sprite moves around, change the turn 15 degrees block so it now says turn 5 degrees
You can test the Script with the Green Flag button. Try dragging the fish Sprite to a different places on the Stage before pressing the Green Flag button to see what happens |
|
|
To make a copy of the Sprite and its Script, right-click (Ctrl-click on a Mac) on the icon for the Sprite in the Sprites List Area and then click duplicate on the pop-up menu |
Drag the new Sprite to a different part of the Stage and rotate it by clicking on its image above the Script Area and dragging the image around to face a different direction
Test the two Sprites' Scripts with the Green Flag button |
|
|
When you are happy with the way the fish Sprites move around the Stage, you are ready to add the shark Sprite. This time we will import a readymade image.
Click the Choose new sprite from file button above the Sprites List Area
|
| Double-click the Animals folder and then scroll down until you come to the shark image. Click this and then click the OK button. |
|
|
Shrink the Sprite using the Shrink Sprite button |
| Click the Control button and from the Blocks Palette Area drag the when Green Flag clicked block and attach to it a Forever loop in the Script Area for the shark Sprite. |
|
|
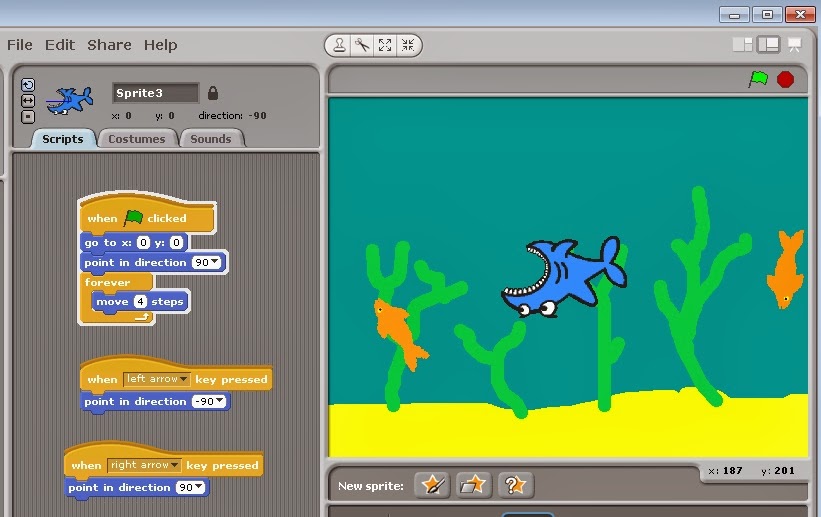
From the Motion Blocks Palette drag the move 10 steps block and insert it into the Forever loop in the Script Area.
Change the block so it reads move 4 steps |
Drag the go to x: _ y: _ block into the Script Area and attach it below the when Green Flag clicked block. Change the block so it reads go to x:0 y:0
Now drag the point in direction 90 block into the Script Area and attach it beneath the go to x:0 y:0 block
This script instructs the shark sprite to go to the centre of the stage area and then point to the right. It will then keep moving 4 steps the the right until it reaches the edge of the Stage. |
|
|
it We now need to add some instructions so the player can take control of the shark Sprite.
From the Control Blocks Palette Area, drag the when [space] key pressed block into the Script Area and change the block so it reads when left [arrow] key pressed |
From the Motion Blocks Palette drag the point in direction 90 block and attach it to the when [left arrow] key pressed block.
Change the point in direction 90 block so it reads point in direction -90 (left) |
|
|
We could repeat the above process to create a Script to move the Sprite to the right but to save a bit of time and effort we will copy the script we've just created and then change it.
Right-click on the Control block and then click on duplicate |
Change the copied script so it reads
when right arrow key pressed
point in direction 90 (right)
Test these new scripts by clicking the Green Flag button. Guide the shark around the screen with the arrow keys on the keyboard |
|
|
You'll see that when the shark sprite moves to the left it flips upside down. This would be fine it, like the two other sprites it moved in circles, but it looks a bit odd when moving only left and right. |
| To change the way the Sprite moves across the Stage, click the only face left-right button above the Script Area |
|
|
Now we need to change the scripts for the fish so that they get eaten when the shark touches them
Click on the icon for Sprite2 and then from the Control Blocks Palette drag an If loop block into the Script Area
Insert the If loop block into the Forever loop below the two motion blocks. |
From the Sensing Blocks Palette, drag the diamond-shaped touching _ ? block into the Script Area and insert it into the diamond-shaped pane in at the top of the If loop block.
Change the block so it reads:
If touching [Sprite3] |
|
|
From the Looks Blocks Palette drag a hide block into the Script Area and insert it into the If loop |
From the Control Blocks Palette, drag a Wait 1 secs block into the Script Area and insert it in the If loop below the hide block
Change the block so it now reads wait 3 secs |
 |
|
From the Looks Blocks Palette, drag a show block and insert it in the If loop below the wait 3 secs block
Drag another show block and insert it in the script directly below the when Green Flag clicked block
The script will now check whether this fish sprite is touching the shark sprite and if so, will hide it for 3 seconds and then show it again. The first show instruction in the script is there to make sure the fish sprite is visible when the game starts. |
| To save time and effort, this script can now be copied to the other fish sprite by dragging the when Green Flag clicked block (and all the blocks which are attached to it) from the Script Area on to the icon for the second fish sprite in the Sprites List Area and releasing the mouse button. |
|
|
When you click on the second fish Sprite, you will now find that it has two scripts in its Script Area.
To remove the original script, drag it from the Script Area into the Blocks Palette Area and release the mouse button. |
It would now be useful to add a scoring system. To do this we need to create a variable which will keep track of the score.
Click the Variables button above the Blocks Palette and then click the Make a variable button
In the pop-up window type Score for the variable name and then click the OK button |
|
|
From the Blocks Palette, drag the change Score by 1 block into the Script Area and insert it into the If loop between the hide and show blocks |
Now click on the Shark Sprite icon in the Sprite List Area, drag the set Score to 0 block into its Script and attach it beneath the when Green Flag clicked block. As long as it is before the Forever loop it doesn't matter where in the Script it goes.
This will reset the Score variable to 0 each time the game is started. Notice also that the Score is shown on the Stage Area.
Play the game a few times to check that the Score procedure works satisfactorily |
|
|
We will now add an extra challenge to the game by setting up a timer.
Drag the move 4 steps block out of the Forever loop into a space in the Script Area and then drag the Forever loop block into the Blocks Palette to remove it from the Script Area. |
From the Control Blocks Palette, drag the repeat until [ ] loop block into the Script Area and attach it below the rest of the when Green Flag clicked script.
Insert the move 4 steps block into the repeat until [ ] loop |
|
|
From the Operators Block Palette, drag the diamond-shaped [ ] > [ ] block into the Script Area and insert it into the diamond-shaped pane in the head of the repeat until [ ] block |
From the Sensing Blocks Palette, click the checkbox next to the timer block which will show the timer in the Stage Area.
Now drag the timer block into the first pane in the [ ] > [ ] block in the repeat until block header. In the second pane type 30. This will set the length of the game to 30 seconds.
Drag the reset timer block into the upper part of the script and insert it below the set Score to 0 block. |
|
|
From the Looks Blocks Palette, drag the say [Hello!] block into the Script Area and attach it beneath the repeat until timer > 30 loop block.
Type Game over into the pane of the say block so it reads say [Game over] |
Finally, from the Control Blocks Palette, drag the Stop all block into the Script Area and attach it beneath the say [Game over] block
This will ensure that all other scripts stop when the timer reaches 30 seconds. |
|
 Introduction
Introduction















































No comments:
Post a Comment